GoogleMapAPIを使おうとググったところ、Google Cloud Platform導入後の設定方法がわかりにくかったので、登録しながら記事にしてみました。どうなることでしょう。ワクワク💕(^^)
こちらのサイトを参考にしつつ、進めていきます。

GoogleアカウントでログインしてGoogle Cloud Platform にアクセス
表題のとおりです。Google Cloud Platformのリンクはこちら。

リンクをクリックすると、右上に「コンソール」が表示されます。ここをクリック。

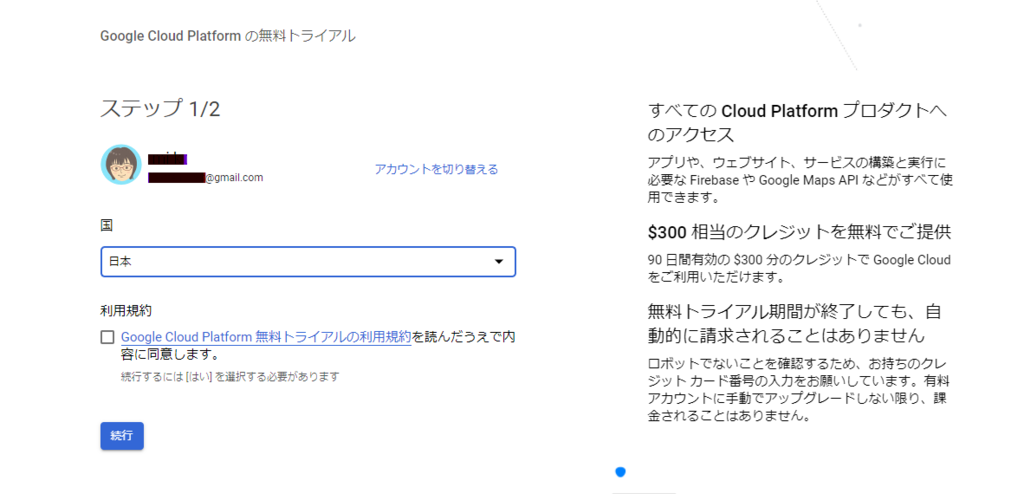
すると、「利用規約に同意」のポップアップが開きます。

2箇所チェックして「同意して続行」をクリック。
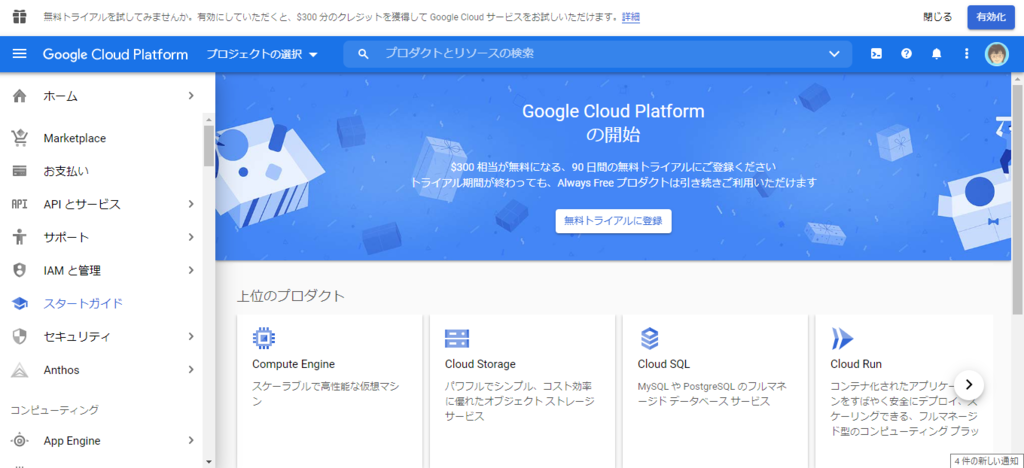
Google Cloud Platformの画面が開きます。

プロジェクトを作成する
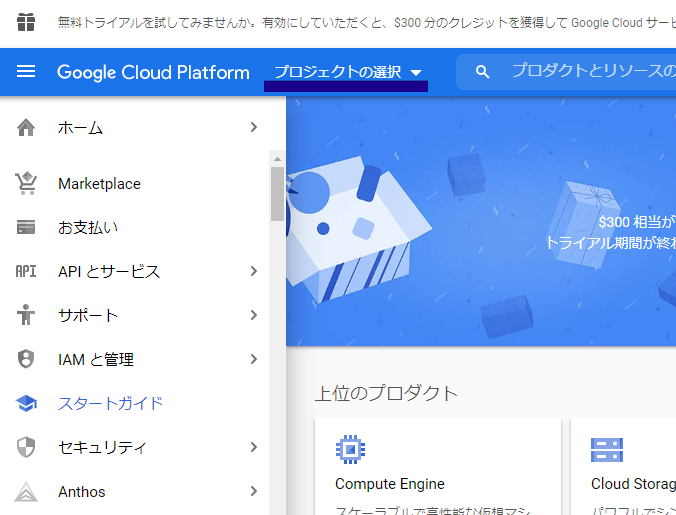
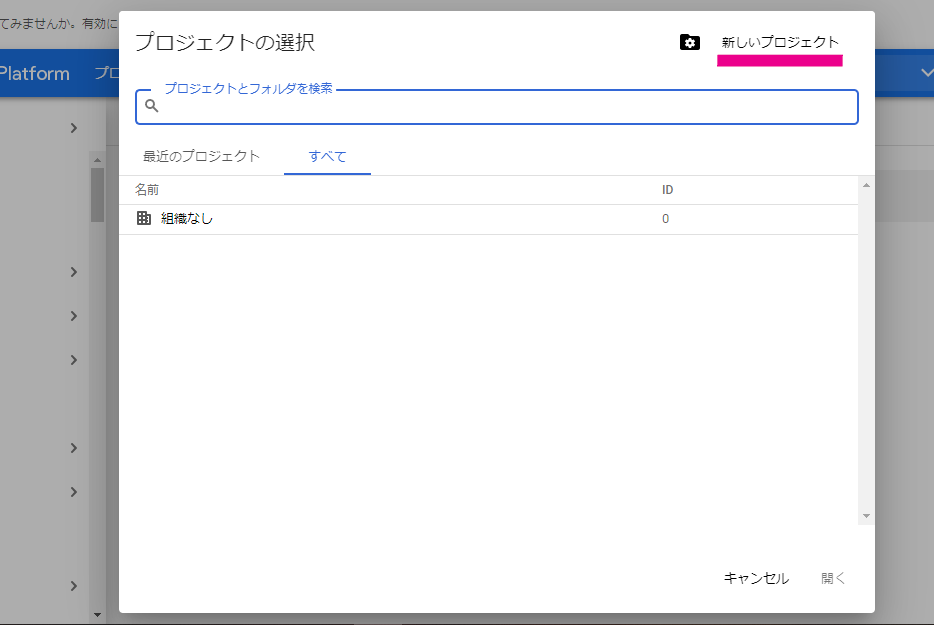
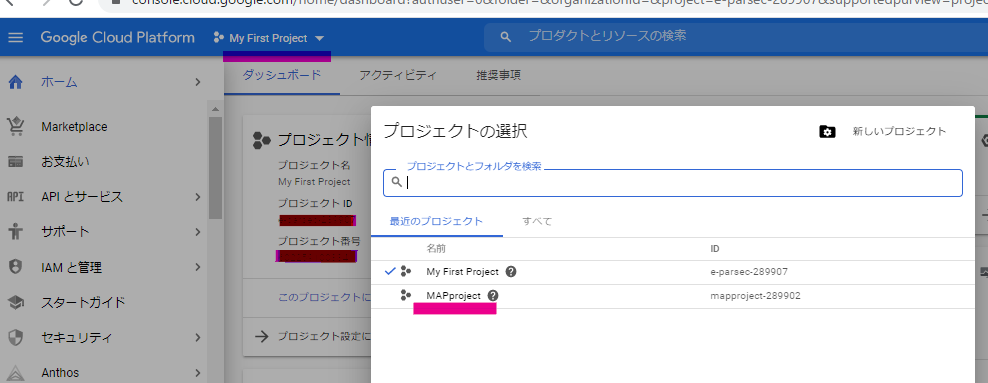
左上の「プロジェクトの選択」をクリックします。

プロジェクト選択ウィンドウが開くので、「新しいプロジェクト」をクリックします。

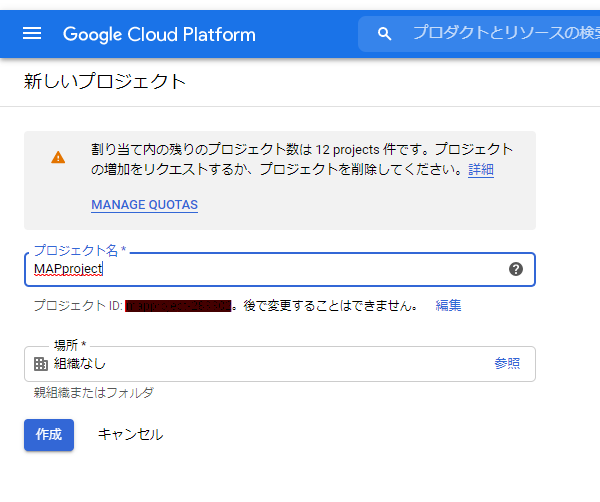
「新しいプロジェクト」作成画面が開くので、プロジェクト名を入力し「作成」をクリック。

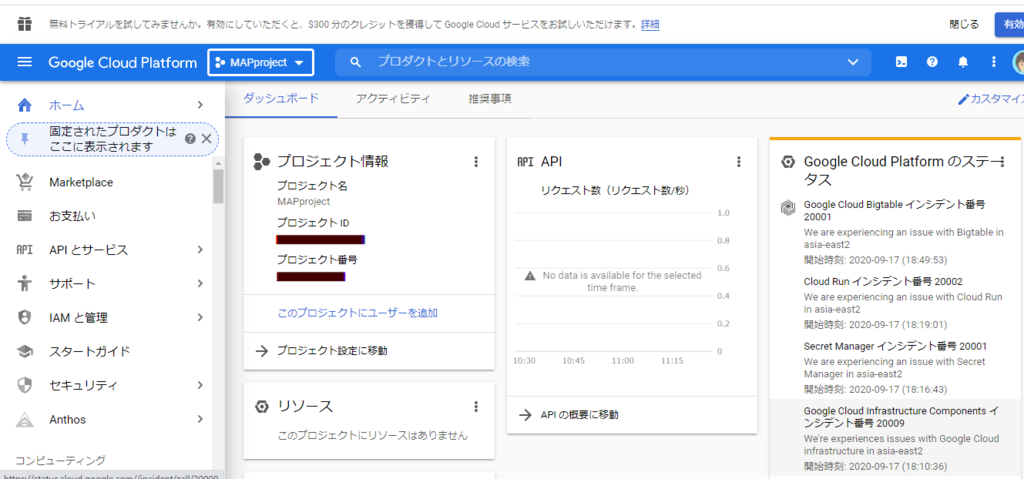
プロジェクトが作成できました。(^^)

Googleマップの「Maps Javascript API」を有効化します。
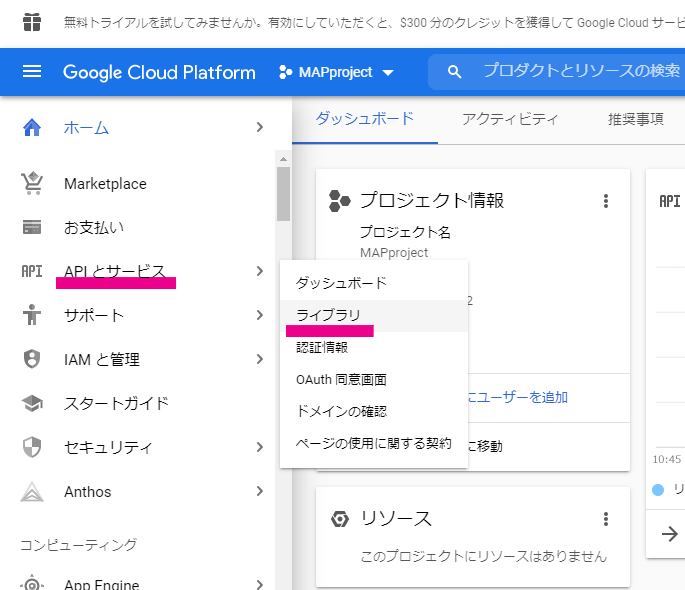
左側のメニューから「APIとサービス」の「ライブラリ」をクリックします。

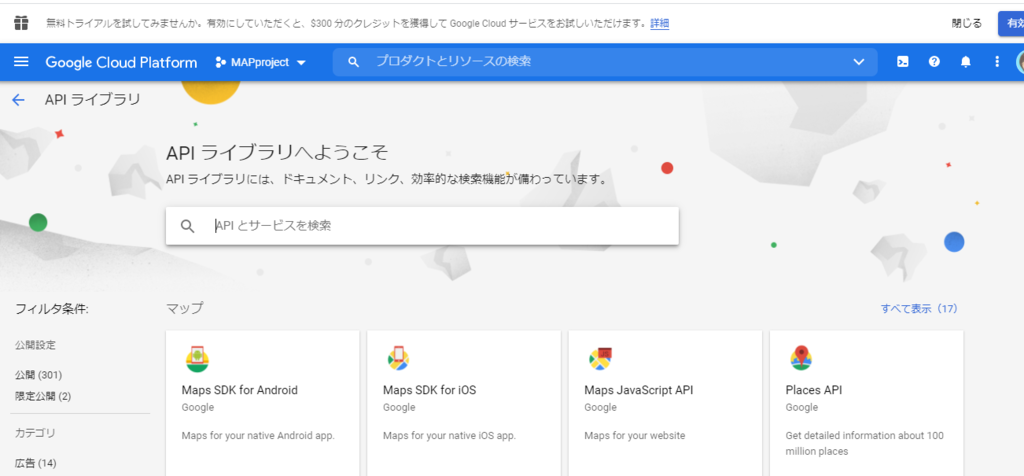
「APIライブラリにようこそ」の画面になりました。

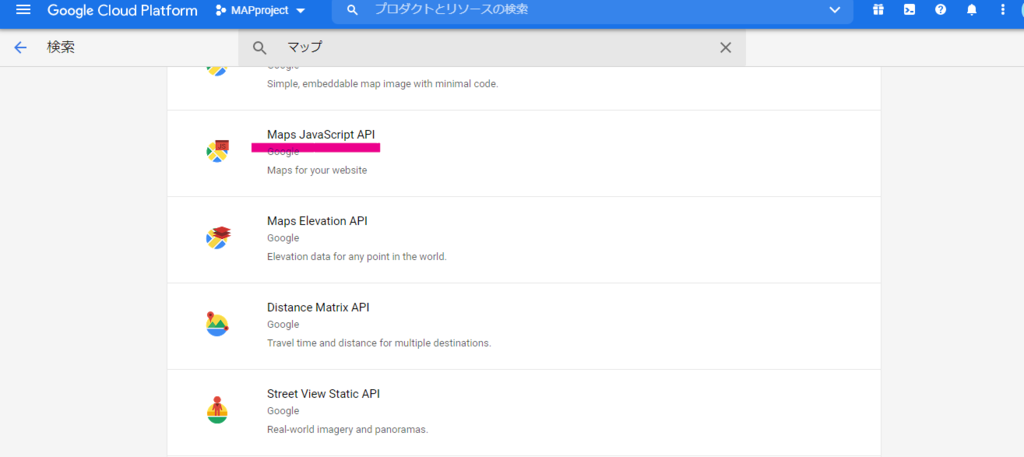
検索窓に「マップ」と入力すると、マップに関するAPIが表示されます。
下の方にある「Maps Javascript API」を選択します。

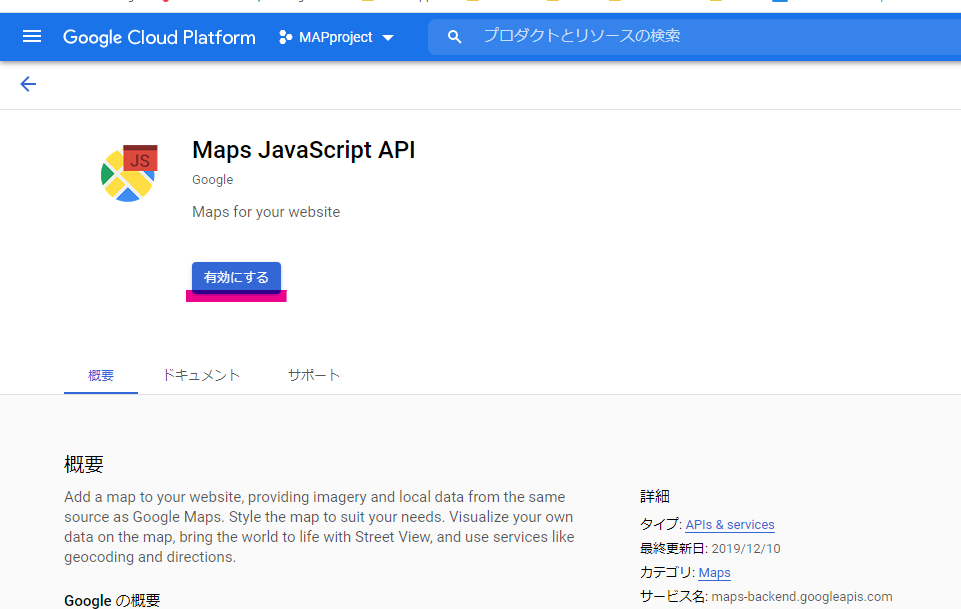
Maps Javascript API の画面が開くので、「有効にする」をクリックします。

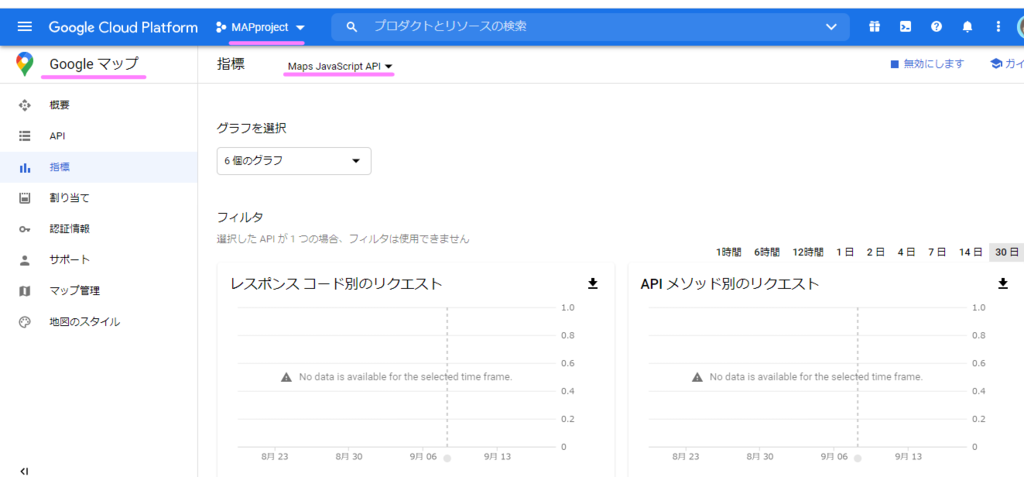
これで、私のアカウントの「MAPproject」内に、Googleマップの「Maps Javascript API」が有効化できました。

OAuth同意画面設定
ここで一旦、右上ハンバーガーメニューから、Google Cloud Platformに一旦戻ります。
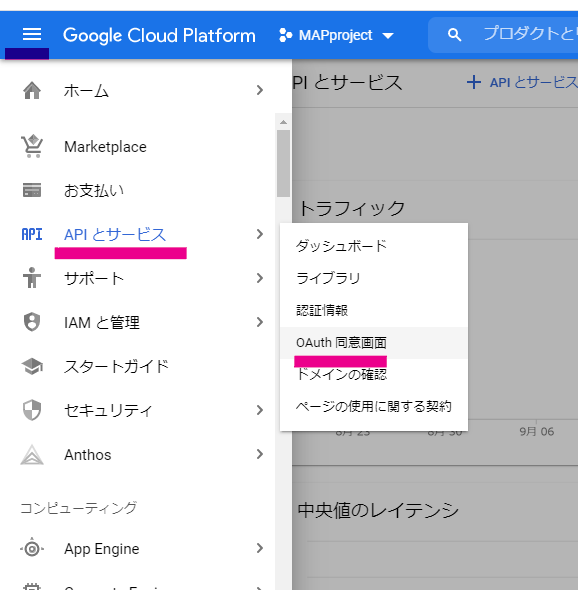
そして、左メニューから、「APIとサービス」の「OAuth同意画面」に入ります。

OAuth同意画面のチェックをしておかないと、
APIが有効にならない感じです。

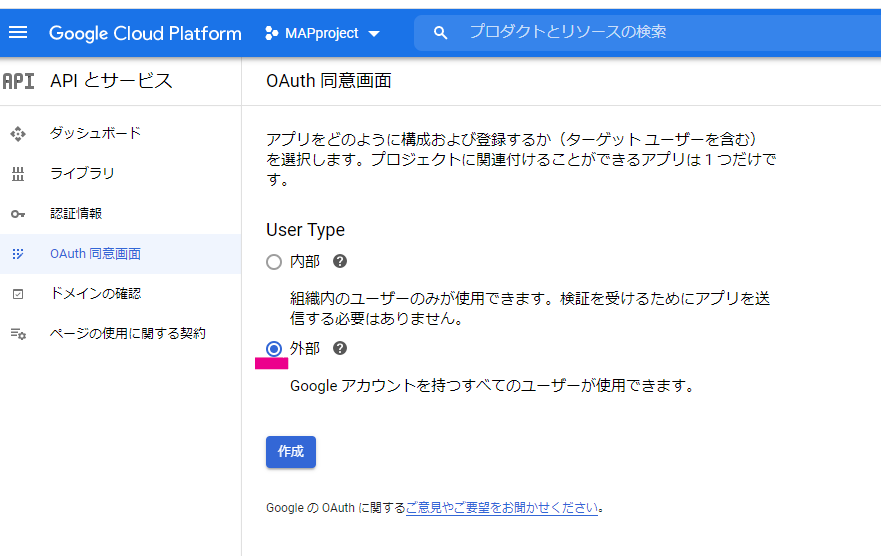
User Typeの設定をします。「外部」にチェックして、作成ボタンをクリックします。
※私はG-suiteユーザーではないので、「内部」にはチェックできませんでした。

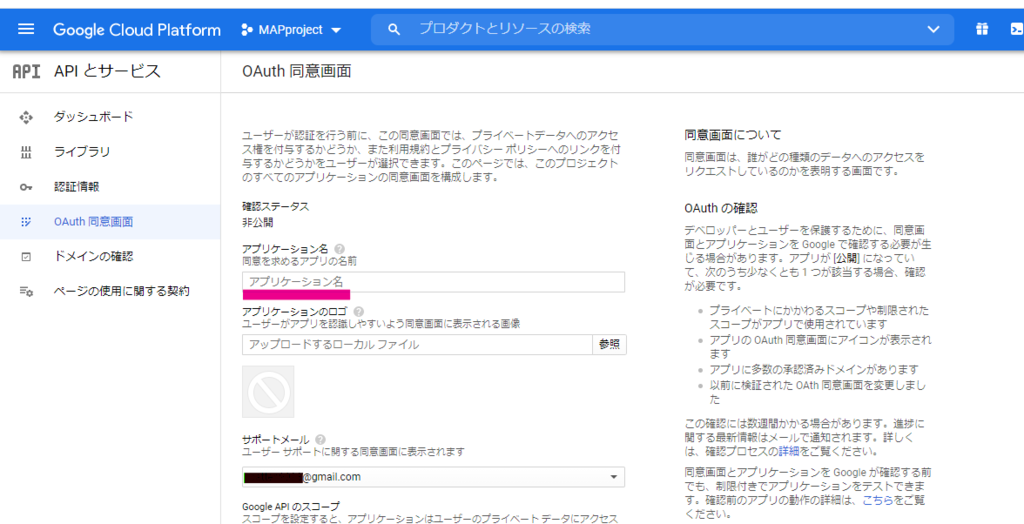
作成をクリックすると、OAuth同意画面の詳細の設定に移ります。
だんだん設定内容が濃くなってきましたね…。とりあえずアプリ名を入力し、メールアドレスを確認して(今回テスト利用のため、ロゴや利用ドメインは設定せずに)進んでみます。

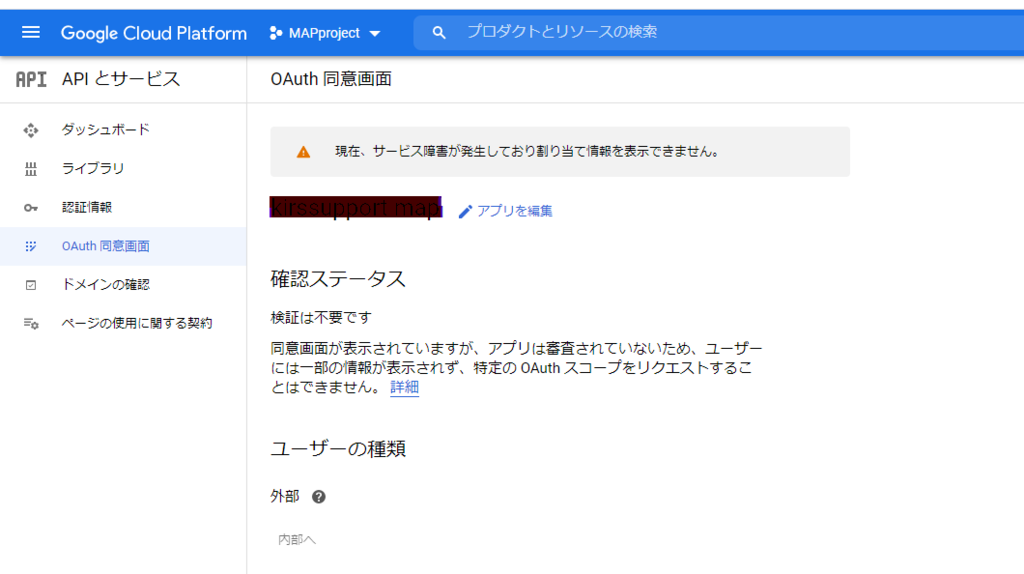
とりあえず設定できたようです。

次はGoogleマップAPIキーの取得です。
いよいよAPIキーを取得します。
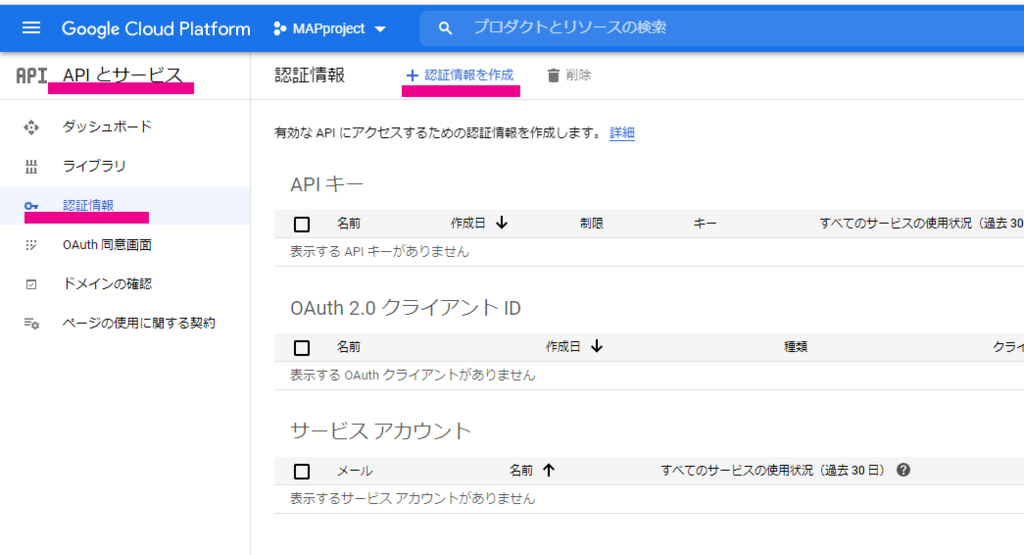
右上ハンバーガーメニューから「APIとサービス」「認証情報」をクリックします。
左画面の「+認証情報を作成」をクリック。

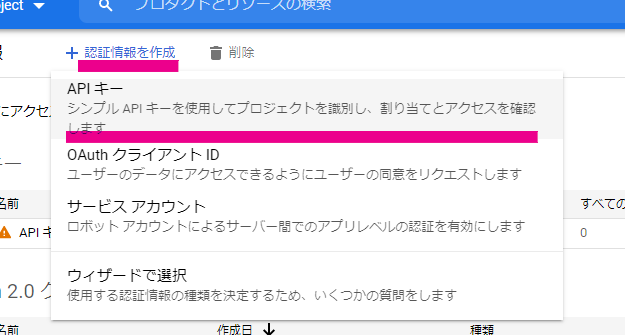
そして「認証情報を作成」のサブメニューから「APIキー」をクリック。

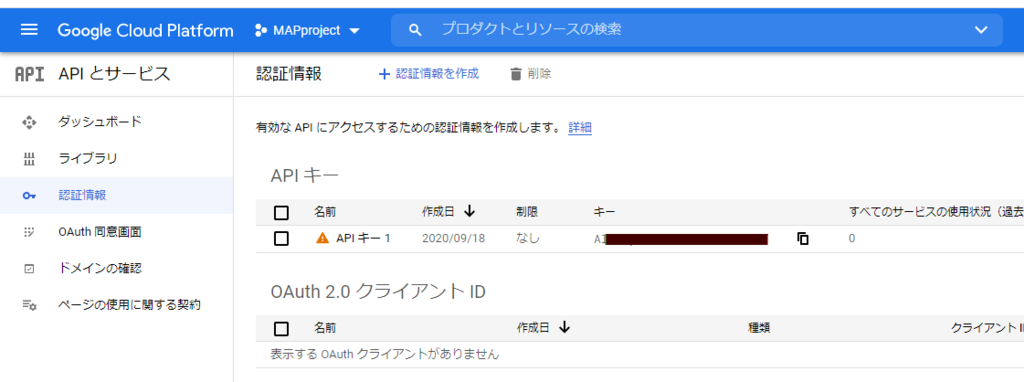
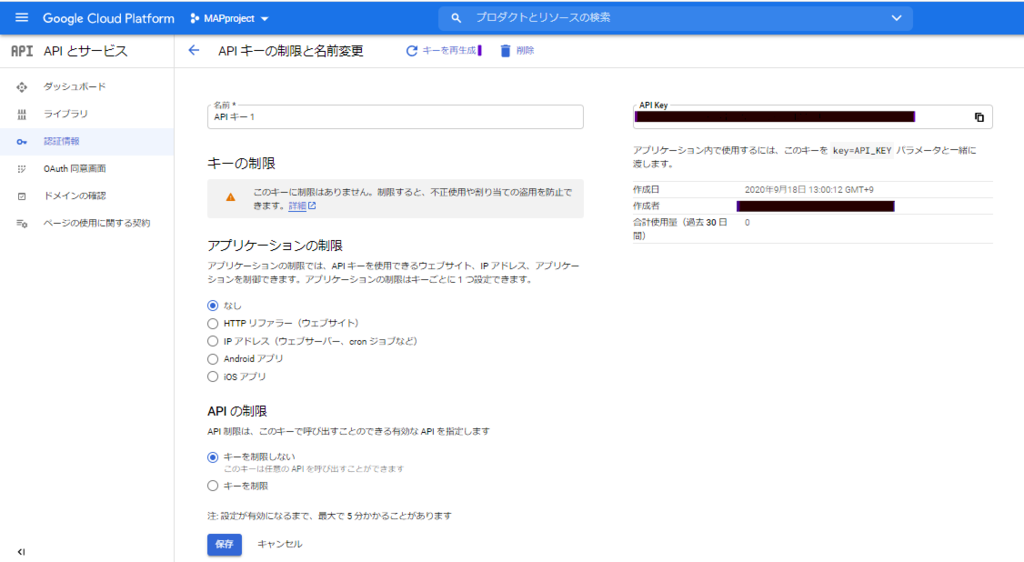
APIキーが生成されました。

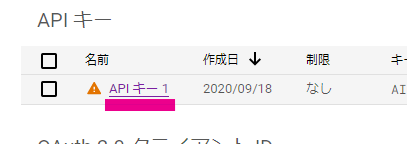
このAPIキーは制限なしの状態なので名前の前にビックリマークがついています。
APIキーの制限設定
APIキーが悪用されにくくなるよう、利用目的に絞った制限をかけます。


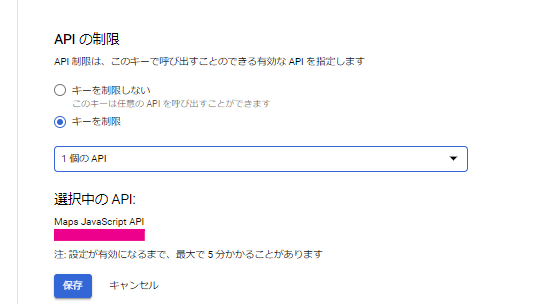
APIの制限
今回は「Maps Javascript API」だけを使うので、「APIの制限」は設定しました。
「キーを制限」をONにして、使用するAPIとして「Maps Javascript API」をONに。
そして忘れずに「保存」!

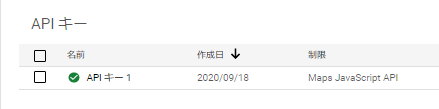
ビックリマークが安全マークに変わりました。(^^)

その他の制限の設定項目を確認しておきました。
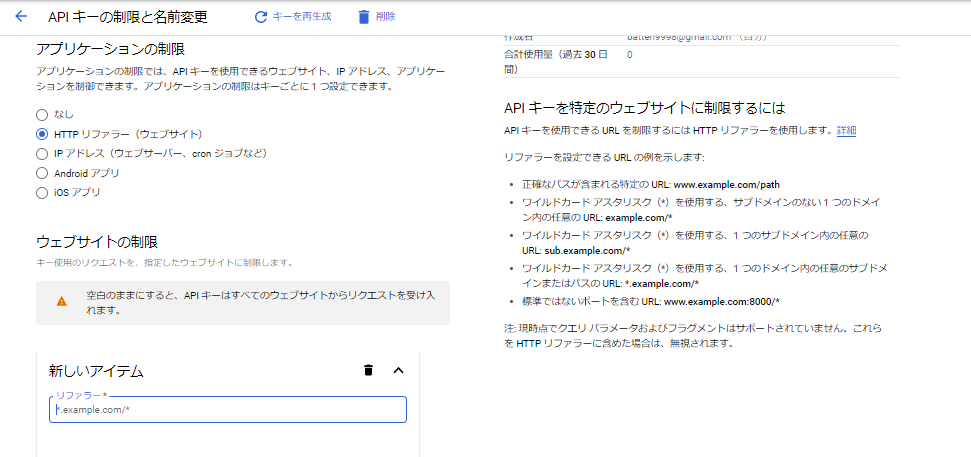
HTTPリファラーで制限
特定のWebサイトでの利用のみとする場合です。ドメインで設定します。

IPアドレスで制限
利用許可するサーバーをIPアドレスで設定します。

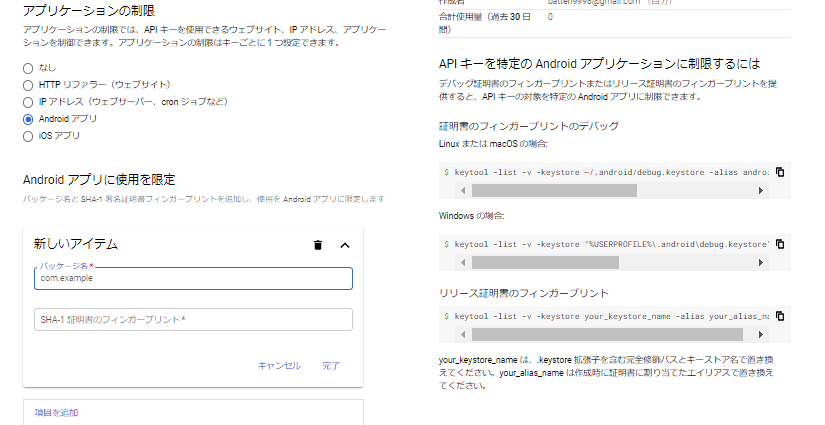
Androidアプリのみで利用する場合
Androidアプリのみで利用する場合は、Androidアプリで制限をかけることができます。

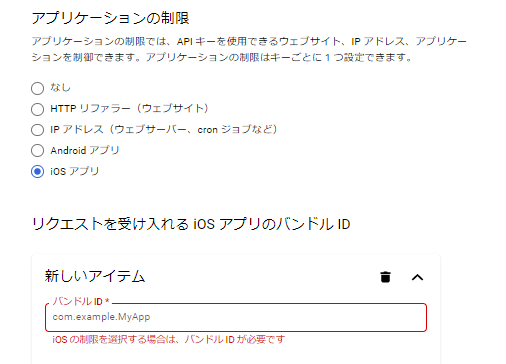
iOSで制限する場合
Android同様、もちろんiOSでもOKI。

コードを実装してAPIで呼び出してみよう!あれ?
実際に、こちらのコードをコピペして表示させてみました。
(テスト用にMAMPをPCにインストールして、ローカルでWebページの動作を確認しています。)

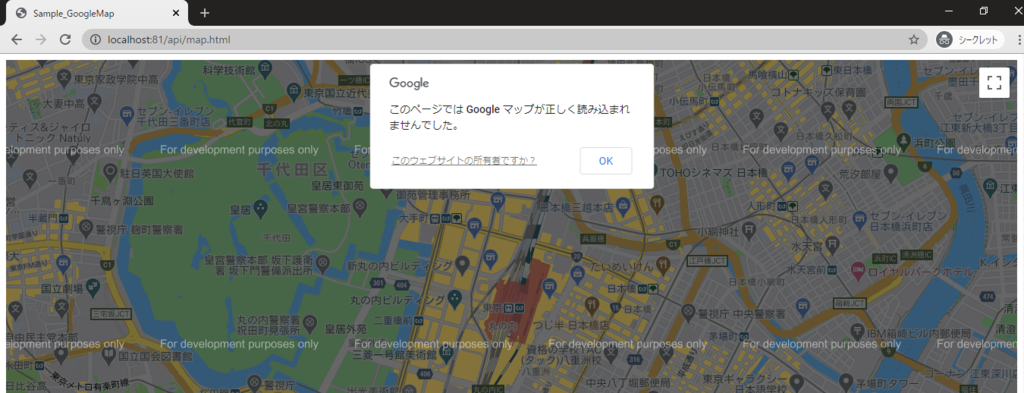
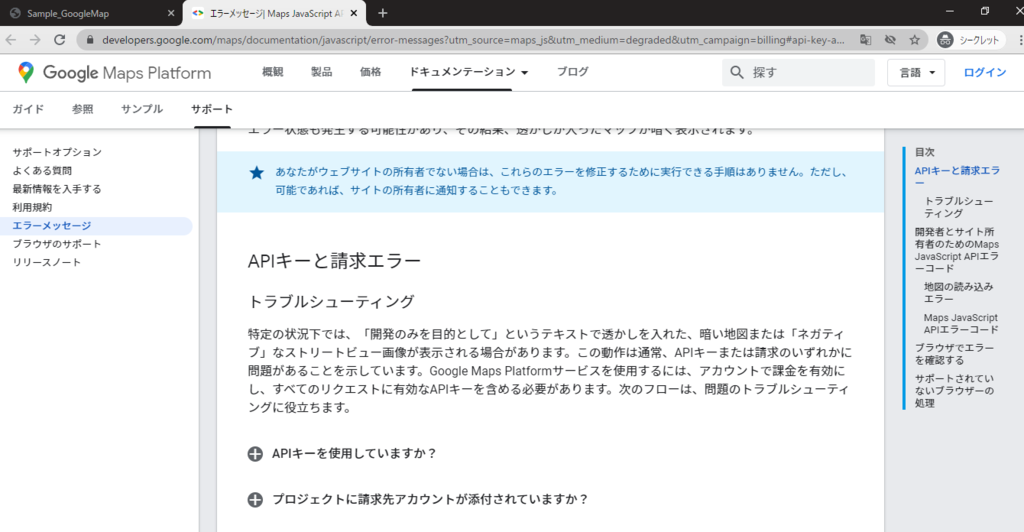
すると…こんな感じに。

この「このウェブサイトの所有者ですか?」をクリックしたところ、

どうやら、APIキーに請求先アカウントが紐付いていないから、薄暗い表示に。請求先アカウントとしてクレカの登録をするのはいいけれど、有料なのかな…?
GoogleマップAPIの料金について
Googleマップ利用は、基本従量課金で、1ヶ月無料枠が200ドルついています。そして今回利用した「Maps Javascript API」はリクエスト1000件で$7(2020年9月現在)。
- 1ヶ月$200無料
- アクセス数に応じて課金される
- 1リクエスト約0.7円
テストで使うなら無料で行けますね。
チョット待って。Google Cloud Platformの3ヶ月無料(または$300のクレジット)との関連は?
Google Cloud Platformでは、請求先アカウント登録時点から
- 3ヶ月間
- $300の無料クレジット
どちらかが終了した時点で、Googleマップとしての課金(先程の条件)が開始されるとのこと。
請求先アカウントを登録することにしました。
請求先アカウントの登録(無料トライアルの申込み)
請求先アカウントを登録します。
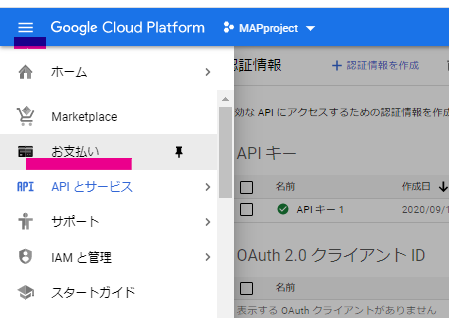
Google Cloud Platformの左上ハンバーガーメニューから「お支払い」をクリックして

お支払い画面の、「請求先アカウントを管理」をクリック。

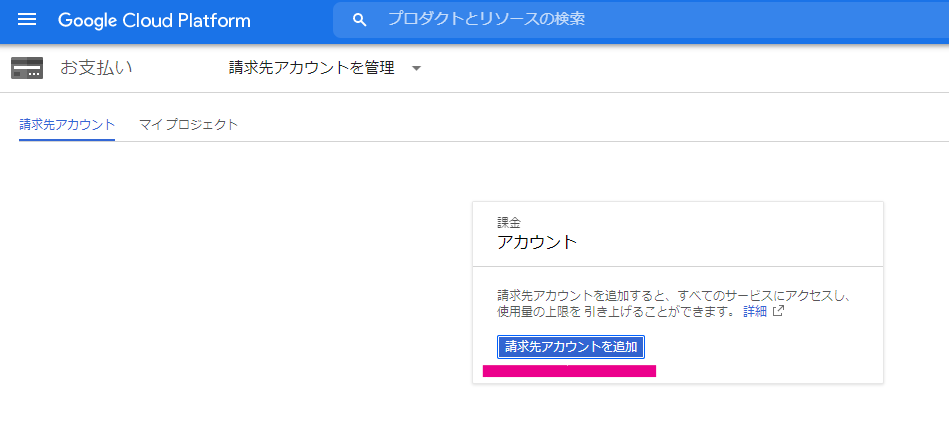
「請求先アカウントを追加」しました。

そして、利用規約にチェックして「続行」をクリック。

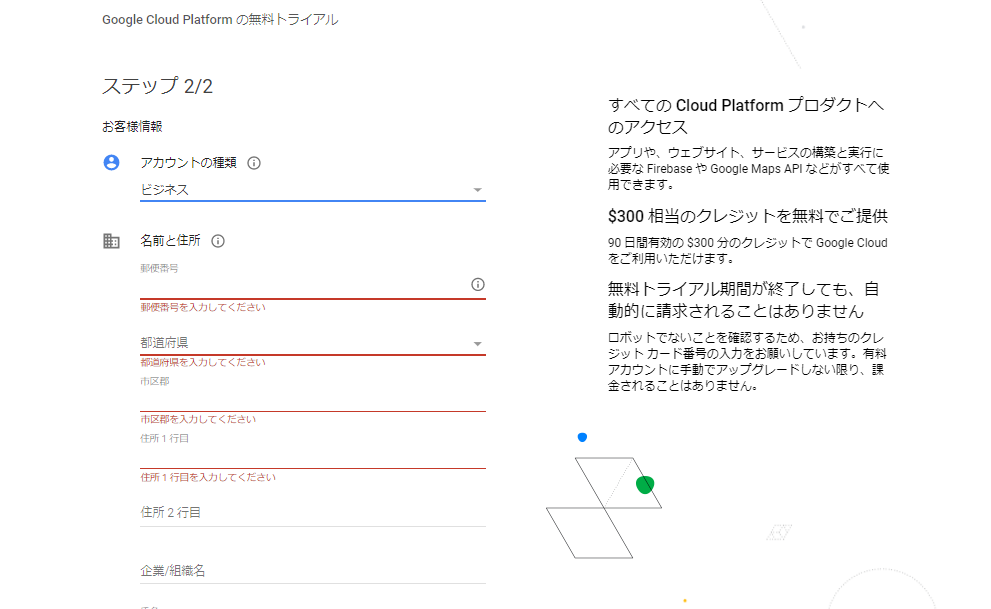
個人情報を入力。アカウントの種類は「ビジネス」か「個人」かが選択できます。

住所・連絡先電話番号やメールアドレス、クレジットカードの情報を入力して登録しました。

「自動請求を有効にする」まで課金されることはありません。
とのこと。課金されるときには、事前に何らかの連絡があるようです。
MapProjectに請求先アカウントをリンクする
MapProjectに請求先アカウントがリンクされているかを確認します。
Google Cloud Platformのプロジェクト名を「マッププロジェクト」にします。

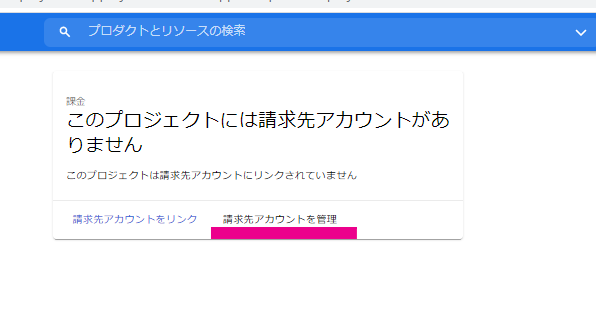
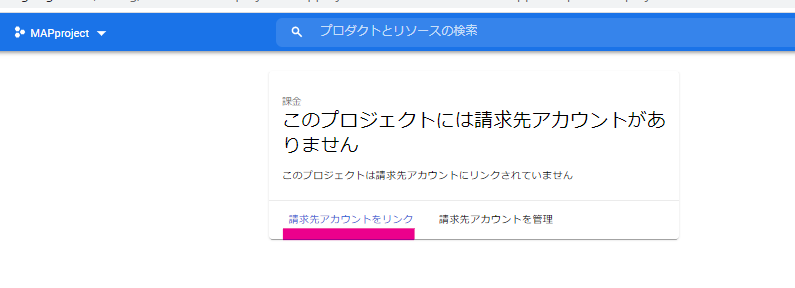
左メニューの「お支払い」をクリックすると、「請求先アカウントがありません」と表示が。
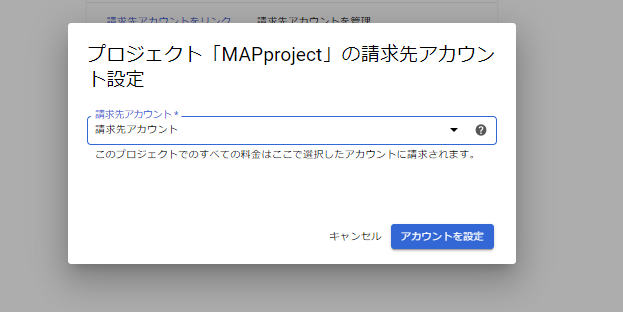
「請求先アカウントをリンク」をクリックします。

請求先アカウントを選び「アカウントを設定」ボタンをクリック。

画面が変わり、Mapプロジェクトのお支払い画面が表示されました。

今度こそ地図を!
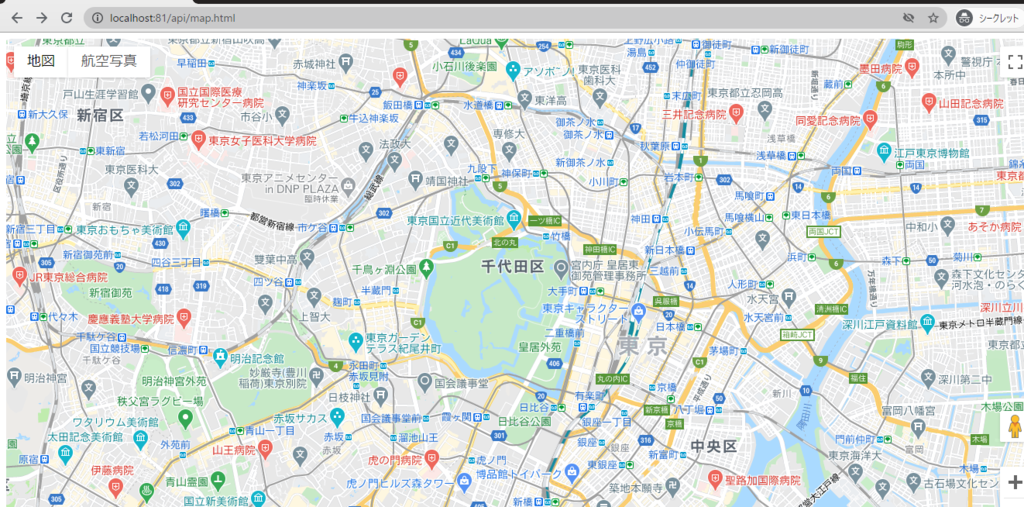
そして、先程の地図がどうなったかというと…

無事、エラーなく表示されました!めでたしめでたし。

Javascript の勉強どころじゃなかったです💦




コメント